Magento
Use the instructions below to enable the Splitit installments payment option in the payment and checkout experience on your Magento site, along with messaging that will introduce your customers to installment payment options early in their shopping experience.
Installation
-
Acquire the extension from the Magento Marketplace
-
Install the extension via command line:
-
Open a terminal, navigate to the root directory of your Magento project, and run the following commands:
-
If you have a previous version of the SDK installed, remove it by running:
composer remove splitit/sdk
-
If this is the first time you are installing the extension:
composer require splitit/module-payment-gateway
composer require konfig/splitit-web-php-sdk
-
-
Setup the extension:
-
After installing the packages, run the following commands to set up the module:
php bin/magento setup:upgrade
php bin/magento setup:di:compile
php bin/magento setup:static-content:deploy
php bin/magento cache:clean
-
-
Verify the installation: Check the Magento admin panel to ensure the module is installed and functioning correctly
Configuration
*If you have multiple Magento stores, before starting the configuration, make sure you have the correct Scope selected at upper left under Stores > Configuration.
Connection Settings
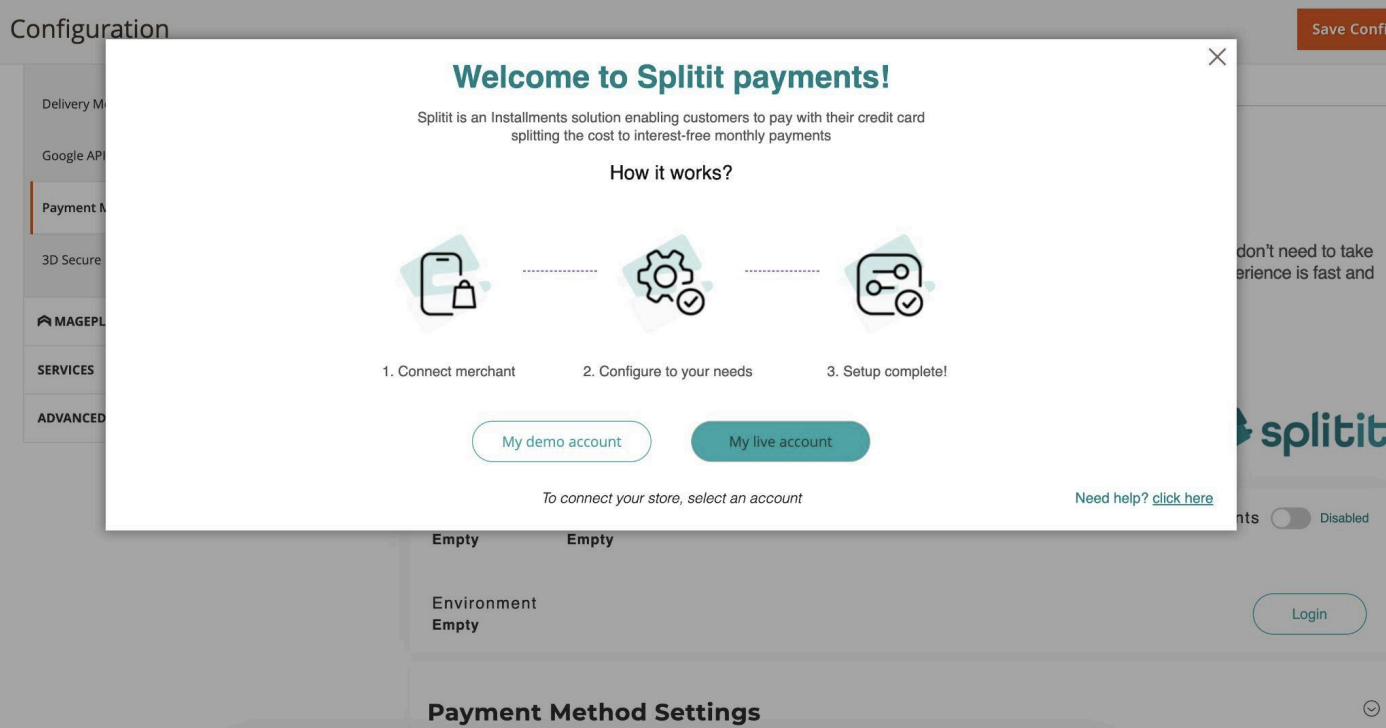
Log into your account using your Magento admin. Go to Stores > Configuration > Sales > Payment Methods > Other Payment Methods, select Splitit and choose the account you’d like to use. A demo account should be used for demo, development and testing purposes, while a live account should be used to run your store.

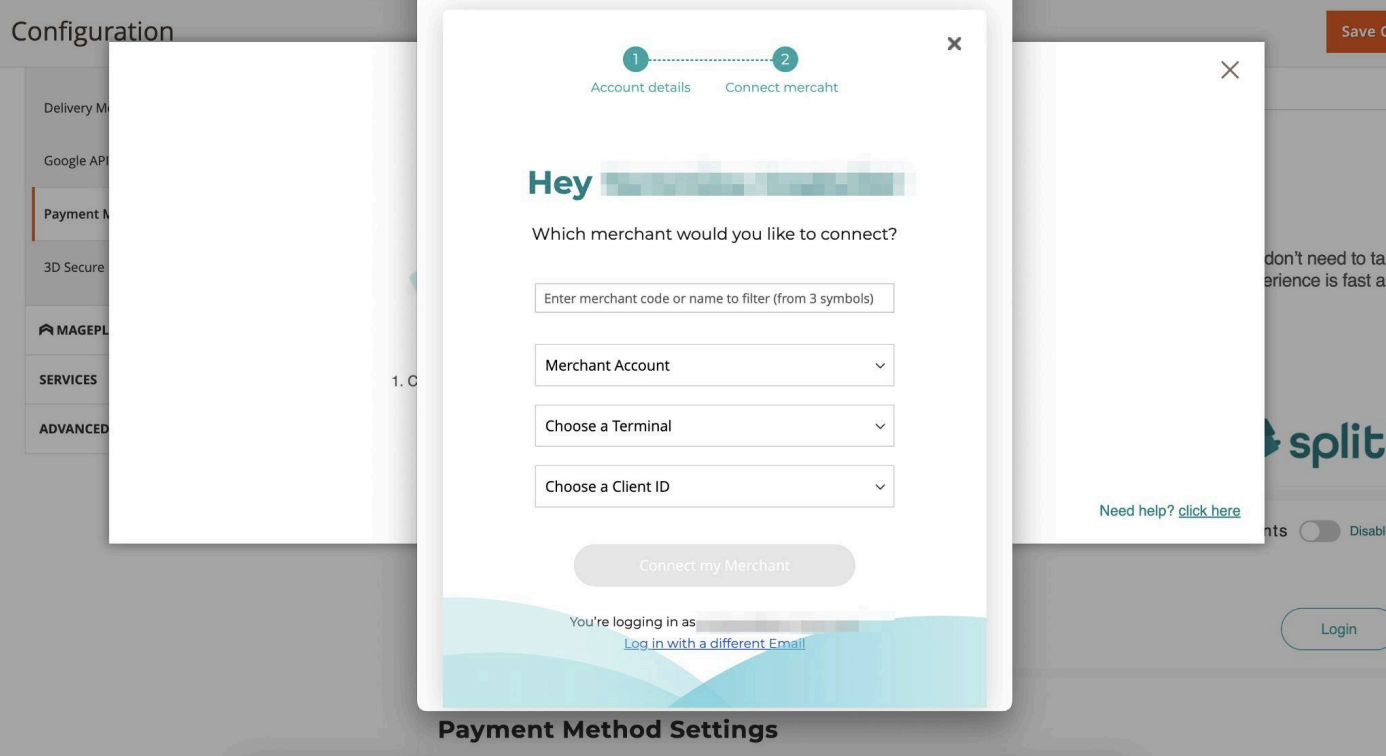
Next follow the steps to log in, picking your merchant and terminal accounts.

Environments: Splitit offers sandbox and production environments. All development work and testing should be done in a sandbox environment.
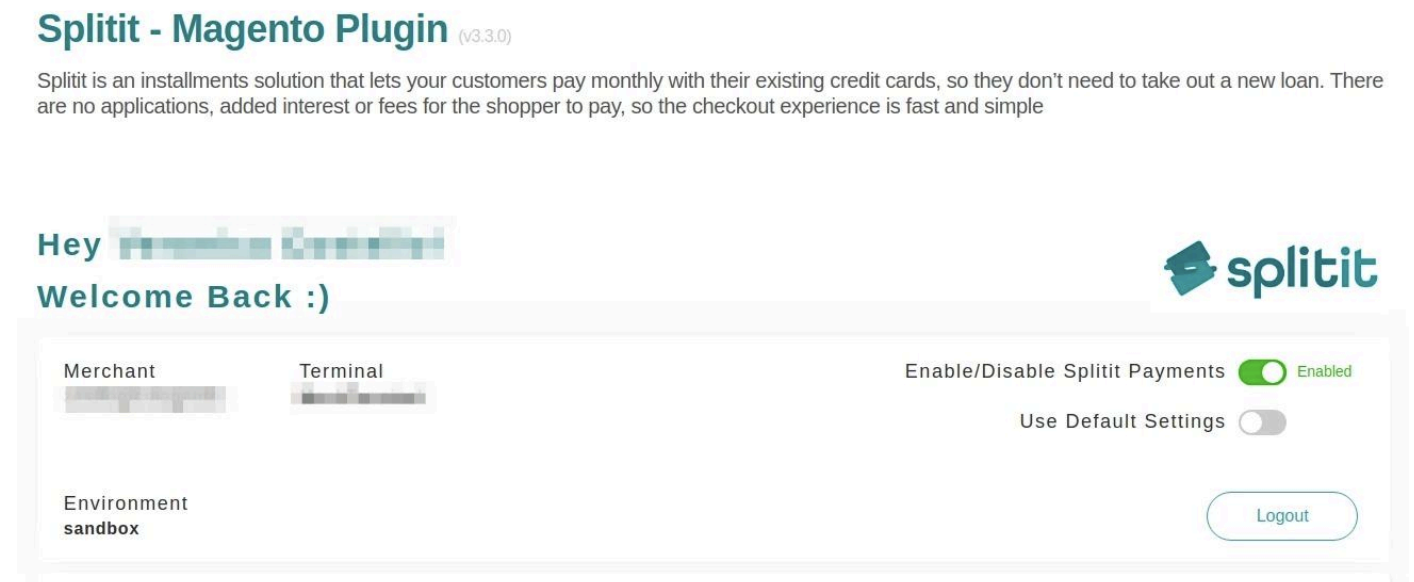
Once the module has been installed successfully, the next step is to configure payments. Go to Stores > Configuration > Sales > Payment Methods > Other Payment Methods, select Splitit and select the switch for Enable Splitit Payments.

Once all settings have been entered, click on Save Config in the top-right-hand corner of the screen.
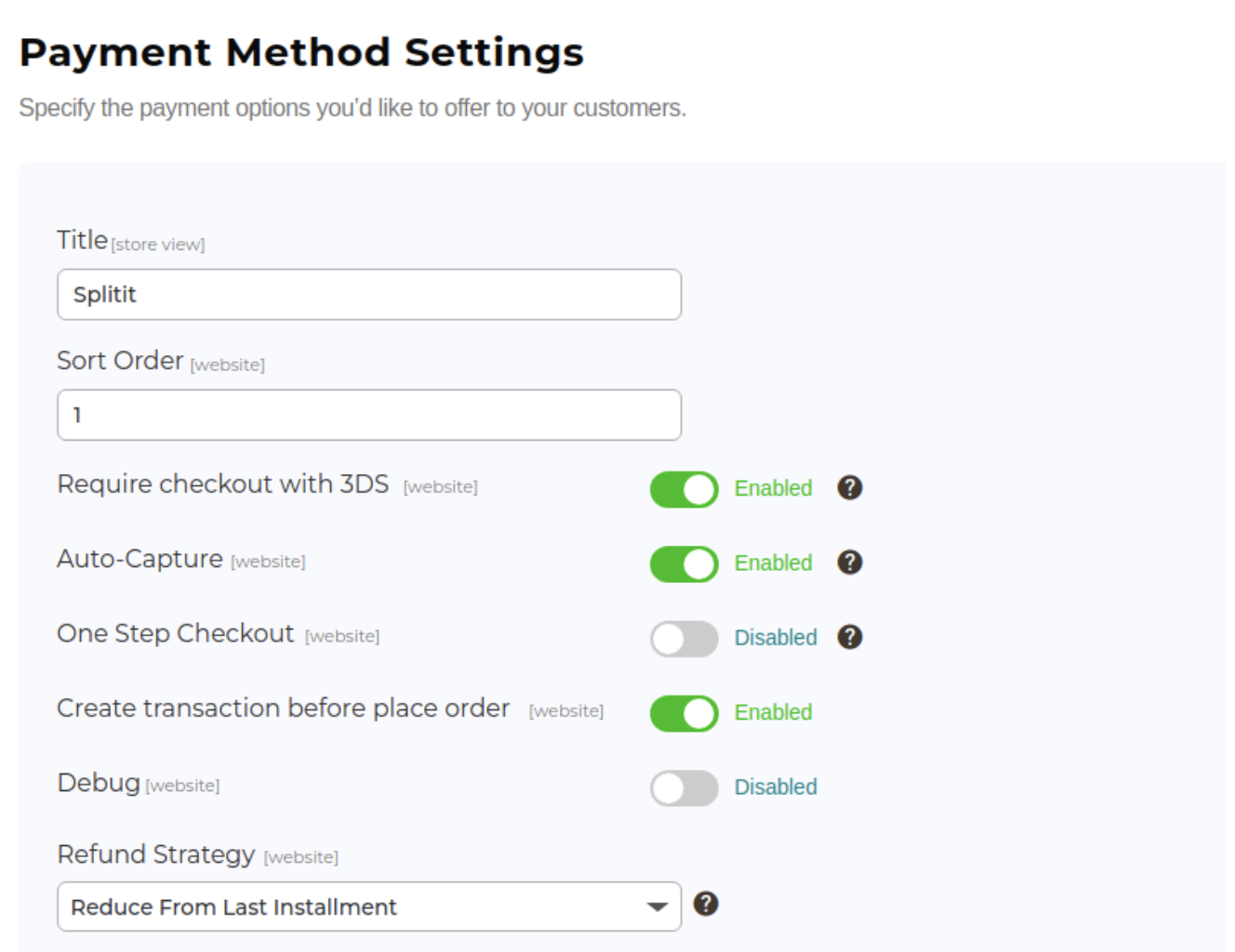
Payment Method Settings
Continue on to Payment Method Settings in the next section.

Require Checkout with 3DS
3D secure verification can be enabled or disabled here. If Enabled is selected, the user must pass through a 3D-secure verification shown as a popup. It needs to be successful for an order to be placed.
Auto-Capture
Off – Only an authorization is requested when a customer makes a purchase. This ensures that the customer’s account has sufficient funds to complete the transaction. To actually capture and transfer funds, a shipment needs to be created.
On – An authorization is requested, and once the payment has been authorized, the capture process begins. This will perform a capture to transfer funds from the customer's credit card.
One-Step Checkout
This parameter should be turned on if you have installed a one-step checkout plugin to ensure that the payment method will work properly.
Create Transaction Before Place Order
This parameter specifies the Splitit plugin's behavior during order creation. If it is set to “Disabled”, the system will create a Magento order first with “Pending” status, and then will attempt to create the Splitit payment plan. If the Splitit payment plan creation fails, the Magento order will be kept in “Pending” status, whereby later it can be handled through the Magento admin panel (for example, canceled).
If it is set to “Enabled”, the system will attempt to create a Splitit payment plan, and once it is successful, will create a Magento order. If the Splitit payment plan creation fails, no order will be present in the system.
Debug
If enabled, this option lets you record requests and responses to and from the payment method servers. It can help you investigate any issues that arise.
Refund Strategy
This option is used for partial refunds. Since the customer’s payment is divided into multiple transactions, you can configure which ones should be refunded. There are four options:
- Future Installments First (default): At first the customer isn’t refunded any installment money that they have already paid. Instead their refund lessens the amount of future installments they will be debited for, beginning with the next installment that is due. However, if their refund exceeds the amount of money they have left to pay (all installments), only then is the refund taken out of the installment money they have already paid
- Future Installments Last: The customer is refunded beginning with the installment money they have already paid. If their refund amount exceeds the amount they have already paid, their amount of future installments due gets decreased, beginning with the next installment due and then proceeding to the later ones
- Future Installments Not Allowed: Customer is only refunded from installment money that they have already paid, not from any future installments that they have due. Attempting to refund more than already has been paid will trigger an error message, and no refunds will be issued.
- Reduce From Last Installment: This is similar to Future Installments First, except that the refund is credited starting with the last installment first (e.g., number 6 of 6, as opposed to number 2 of 6).
Number of Installments
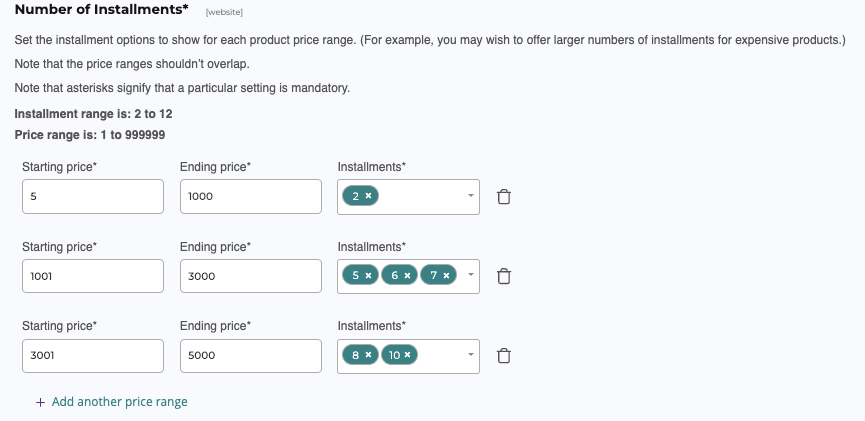
This configuration sets up desired installment ranges based on order amounts. The setting only accepts numbers and non-overlapping ranges.
For example, the following configuration is valid.

To add an installment configuration, click Add another price range, and enter Starting price, Ending price, and number of Installments.
Click the “trash bin” icon to remove a row.
Important: The added range should not overlap. If you add an overlapping range, the system will show an error.
| Incorrect Configuration | Correct Configuration |
|---|---|
| 100-500 | 2,3,4 300-700 | 4,7,8 | 100-500 | 2,3,4 501-700 | 5,6,7 |
On-Site Messaging Settings
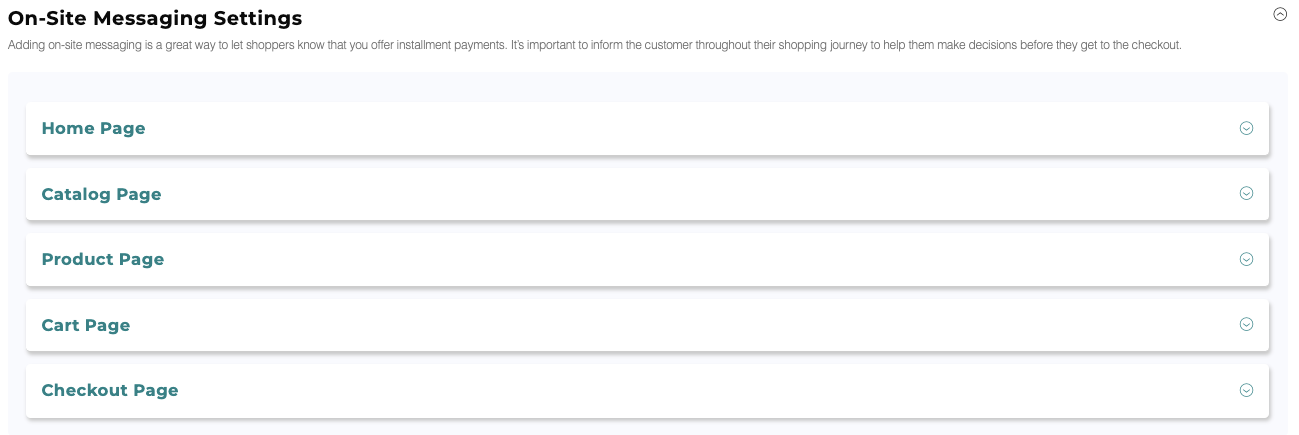
Splitit's On-Site Messaging feature manages the display of available installment options. Its settings block is divided into five sections, so it is possible to configure the settings separately for your Home Page, Catalog Page, Product Page, Cart Page, and Checkout page. For each page, you can specify whether you'd like to show a strip, a banner, a logo or a one liner.

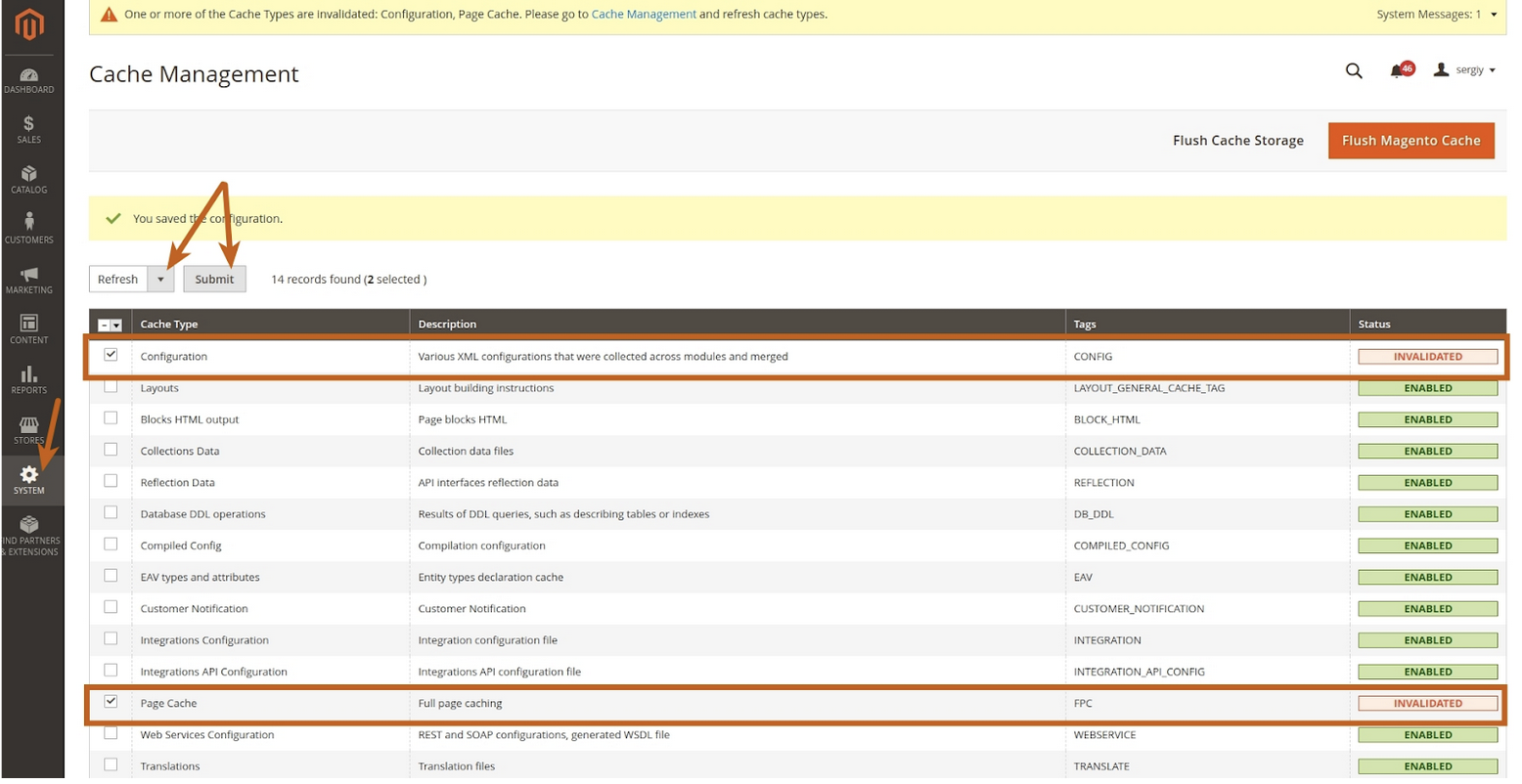
Please note that all of Splitit's On-Site Messaging settings are affected by Magento's cache. So after you change any of the available options and save your changes, you will also need to refresh Magento's cache. In order to do this, go to System > Cache Management, select the invalidated cache parameters, select Refresh and click Submit. Your changes will appear on your frontend once that is done.

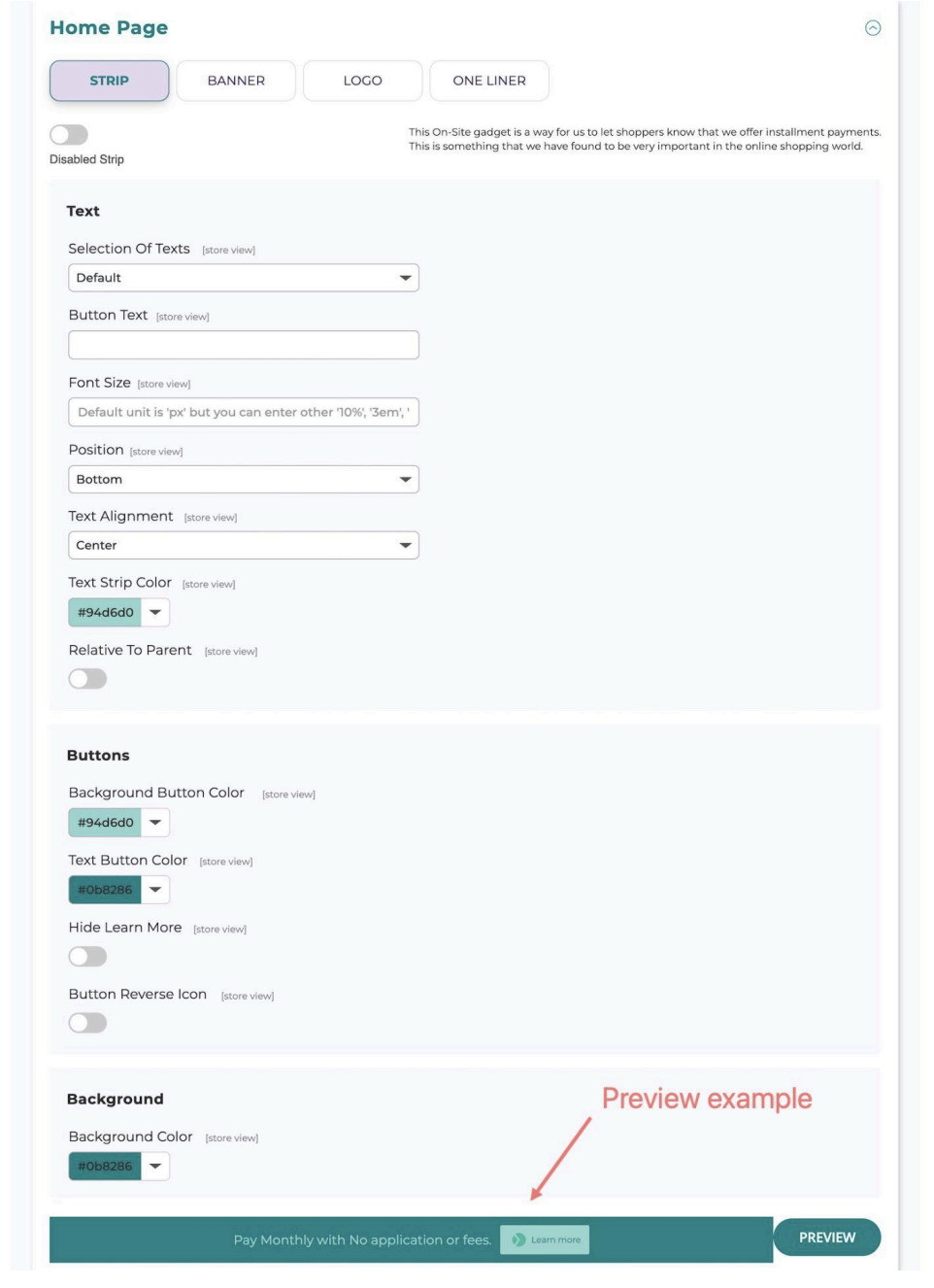
On-Site Messaging: Strips

Enabled Strip/Disabled Strip - This switch allows you to turn on or off this message type for the current page type. Only one message type can be enabled for the current page type.
Selection of Texts - Default: The strip uses the default message. Other: Allows you to enter your own message.
Button Text - You can add a custom text to the button located on the strip.
Font Size - You can enter the font size. Default value is in pixels, but you can specify other measurements, like percentages.
Position - The strip can be positioned on the page's top or bottom.
Text Alignment - The text can be centered or located at the left or right edges of the strip.
Text Strip Color - The color of the text that is located on the strip.
Relative to Parent - This option allows you to define the position of the On-Site message relative to the parent block.
Background Button Color - The color of the button that contains the Learn More link. It can be selected by colorpicking or by entering RGB, HSL, or HEX values. To switch from RGB to any other mode, click on the letters "RGB."
Text Button Color - The Learn More link text color. It can be selected by color picking or by entering RGB, HSL, or HEX values. To switch from RGB to any other mode, click on the letters "RGB."
Hide Learn More - This switch enables or disables the Learn More button.
Button Reverse Icon - This switch changes the order of the Splitit logo and the text "Learn More" on the link.
Background Color - The color of the strip. It can be selected by colorpicking or by entering RGB, HSL, or HEX values. To switch from RGB to any other mode, click on the letters "RGB."
The Preview button applies the changes to the message example that can be seen on this page.
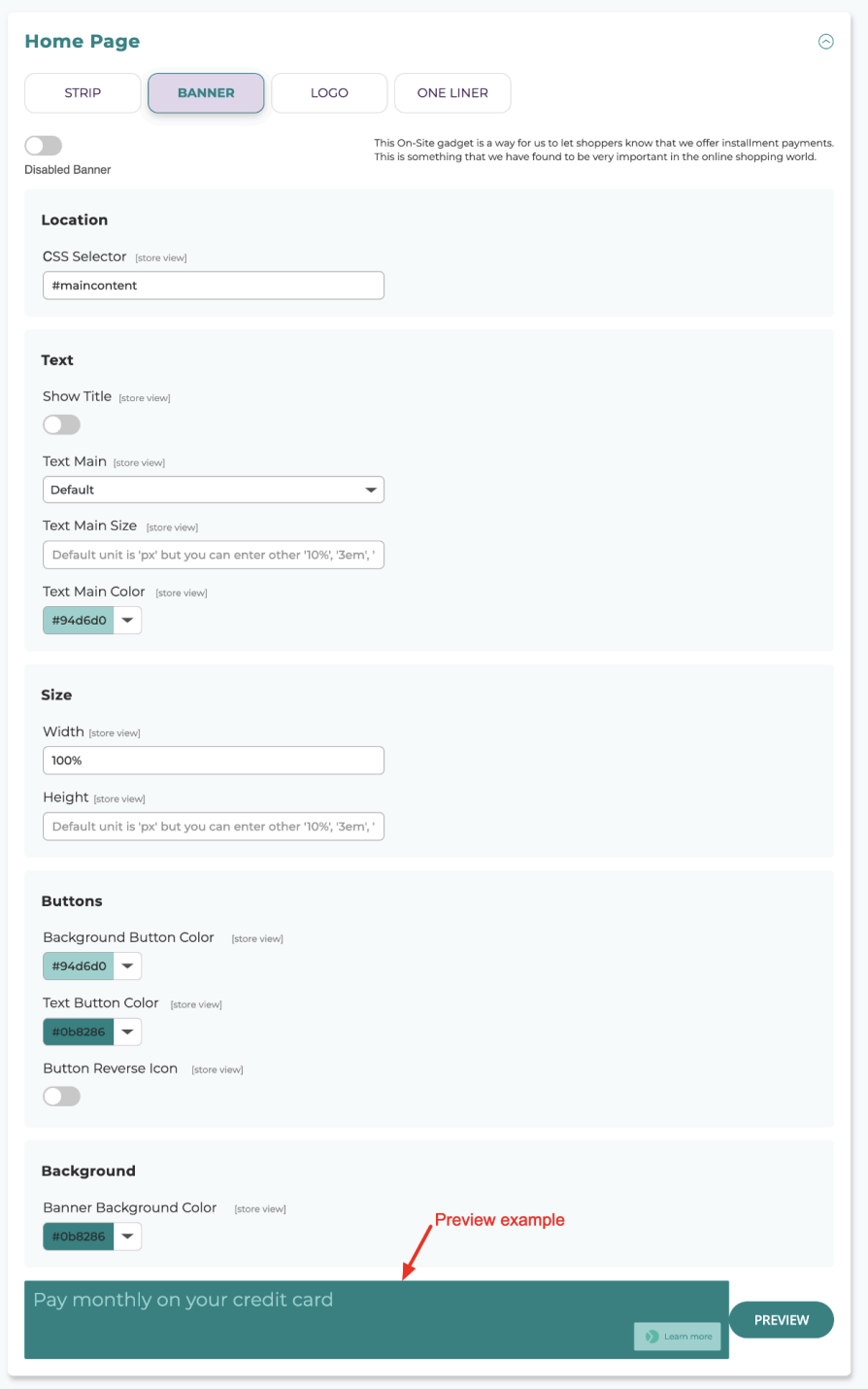
On-Site Messaging: Banners

Enabled Banner/Disabled Banner - This switch allows you to turn on or off the message type for the current page type. Only one message type can be enabled for the current page type.
CSS Selector - This option is needed to help the plugin identify where the banner should be attached. Examples: ".yourClassName" or "#yourId"
Show Title - If enabled, this option allows you to configure a title for the banner.
Text Main - Default: The banner uses the default message. Other: Allows you to enter your own message.
Text Main Size - You can enter the font size. Default value is in pixels, but you can specify other measurements, like percentages.
Text Main Color - The color of the text on the banner. It can be selected by colorpicking or by entering RGB, HSL, or HEX values. To switch from RGB to any other mode, click on the letters "RGB."
Banner Size. Width and Height - You can enter the overall banner size. Default value is in pixels, but you can specify other measurements, like percentages.
Background Button Color - The color of the button that contains the Learn More link. It can be selected by colorpicking or by entering RGB, HSL, or HEX values. To switch from RGB to any other mode, click on the letters "RGB."
Text Button Color - The Learn More link text color. It can be selected by colorpicking or by entering RGB, HSL, or HEX values. To switch from RGB to any other mode, click on the letters "RGB."
Button Reverse Icon - This switch changes the order of the Splitit logo and the text "Learn More" on the link.
Banner Background Color - The color of the stripe. It can be selected by colorpicking or by entering RGB, HSL, or HEX values. To switch from RGB to any other mode, click on the letters "RGB."
The Preview button applies the changes to the message example that can be seen on this page.
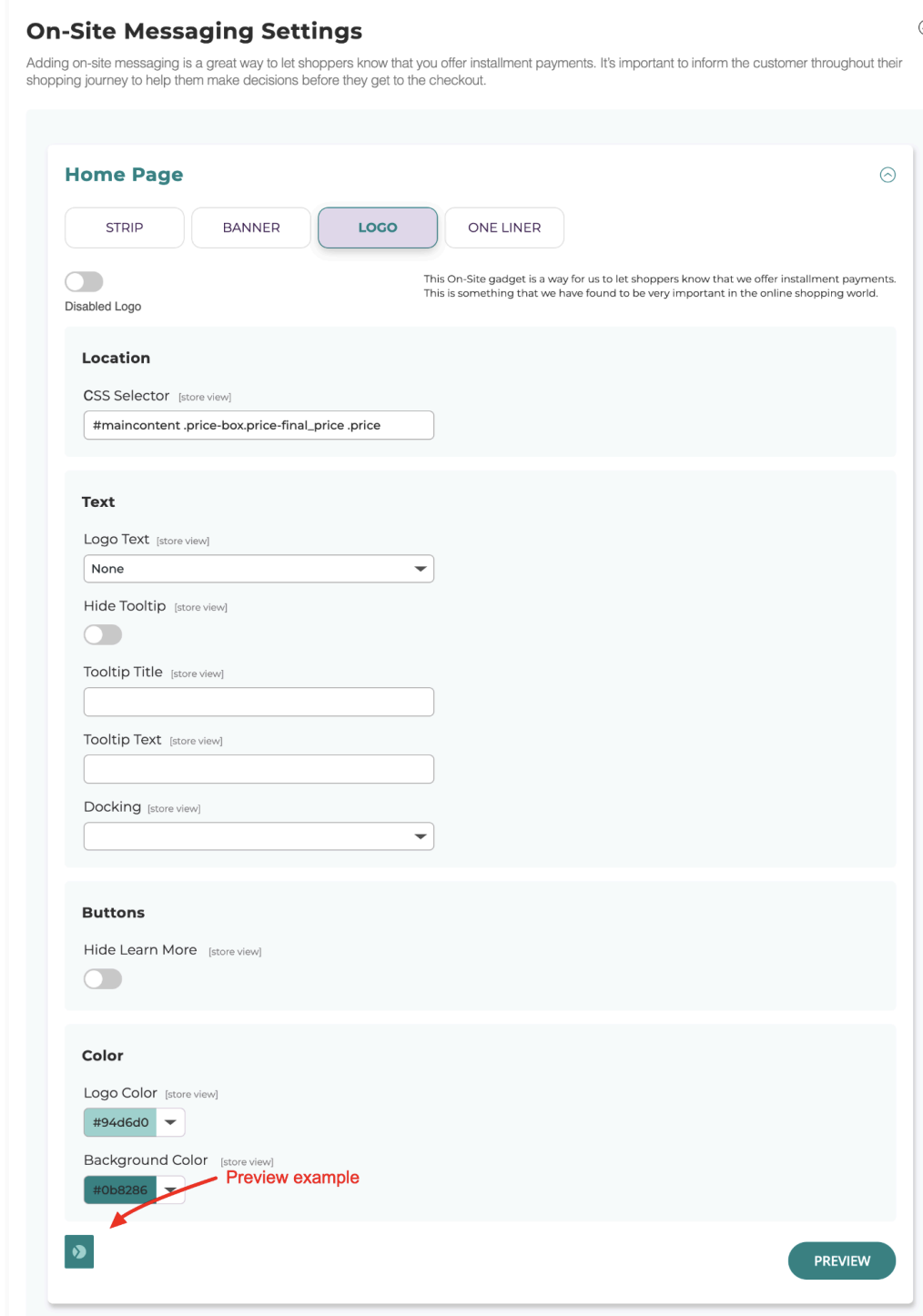
On-Site Messaging: Logos

Enabled Logo/Disabled Logo - This switch allows you to turn on or off the message type for the current page type. Only one message type can be enabled for the current page type.
CSS Selector - This option is needed to help the plugin identify where the logo should be attached for regular products. Examples: ".yourClassName" or "#yourId"
Logo Text. None: The text near the logo is absent. Other: Allows you to enter your own message.
Hide Tooltip - This switch disables the tooltip, which by default shows up when a customer moves their mouse over the logo.
Tooltip Title - This option allows setting a custom title for the tooltip, which by default shows up when a customer moves their mouse over the logo.
Tooltip Text - This option allows setting a custom text for the tooltip, which by default shows up when a customer moves their mouse over the logo.
Font Size - You can enter the font size. Default value is in pixels, but you can specify other measurements, like percentages.
Docking - Specifies the relative position of the logo.
Hide Learn More - This switch enables or disables the Learn More link in the tooltip.
Logo Color - Set the color of the logo. It can be selected by colorpicking or by entering RGB, HSL, or HEX values. To switch from RGB to any other mode, click on the letters "RGB."
Background Color - Set the color of the small square area around the logo. It can be selected by colorpicking or by entering RGB, HSL, or HEX values. To switch from RGB to any other mode, click on the letters "RGB."
The Preview button applies the changes to the message example that can be seen on this page.
Please note that logos and one liners appear according to the item’s price! For example, if you enabled the Splitit payment method for items that cost $100 or more, logos and one liners will not show up for items that cost less than $100.
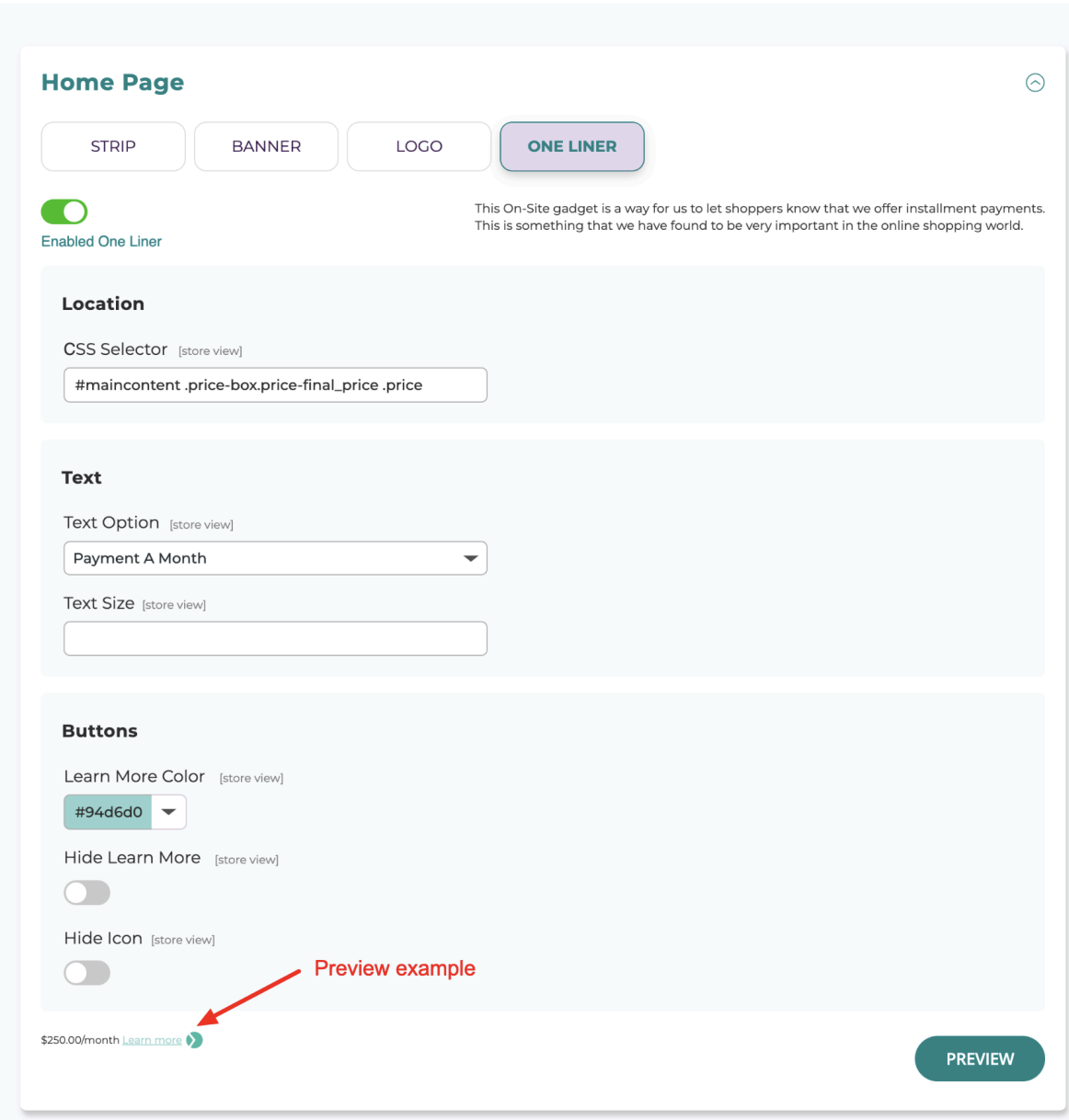
On-Site Messaging: One Liners

Enabled One Liner/Disabled One Liner - This switch allows you to turn on or off the message type for the current page type. Only one message type can be enabled for the current page type.
CSS Selector - This option is needed to help the plugin identify where the one liner should be attached for regular products. You need to enter the selector for the element that contains the product price. Examples: ".yourClassName" or "#yourId"
Text Option - A parameter that allows you to configure the text for the one liner. Four built-in options are available, but you can also configure your own text.
Text Size - Specify the font size. Default value is in pixels, but you can specify other measurements, like percentages.
Learn More Color - The color of the Learn More link. It can be selected by colorpicking or by entering RGB, HSL, or HEX values. To switch from RGB to any other mode, click on the letters "RGB."
Hide Learn More - This switch enables or disables the Learn More link. The Splitit logo stays visible.
Hide Icon - This switch hides the Splitit logo. The Learn More link stays visible.
The Preview button applies the changes to the message example that can be seen on this page.
Please note that the appearance of logos and one liners depends on the item’s price! For example, if you enabled the Splitit payment method for items that cost $100 or more, logos and one liners will not show up for items that cost less than $100.
On-Site Messaging CSS
This block allows you to customize the Splitit blocks on your storefront.
For example, if your theme contains links that are located at the top of the page, and you want to enable a strip, it may overlap those links. In order to fix this, you can add the following code, which will create some space for the strip on the top of the page (54 pixels):
.page-wrapper {
padding-top: 54px;
}
Similar code can be added if you need some space at the bottom of the page:
.page-wrapper {
padding-bottom: 54px;
}
Flex Fields CSS
This block allows you to customize the Splitit block on the checkout page.
Storefront Checkout
The Splitit Payment method will appear on your storefront based on the enable/disable setting in your configuration.
Your shoppers can select installment plan duration based on the plugin's settings.
If a product's price is out of the amounts range in your settings, the Splitit payment method will not be shown.
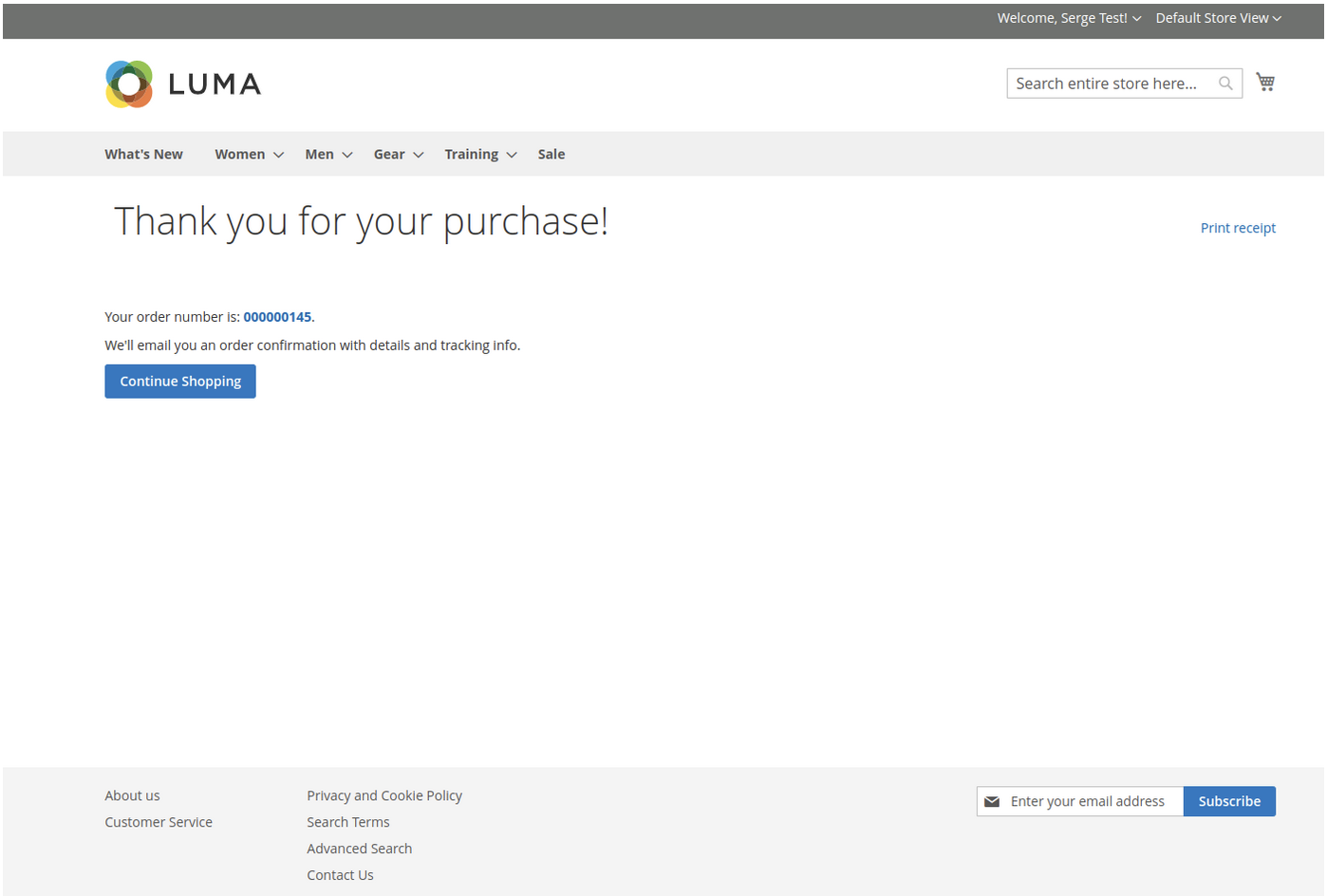
If 3D secure is not enabled in your configuration, and if the transaction is successful, the user will see a success page after clicking the Place Order button. The customer will see an error message if the transaction is unsuccessful.
If 3D secure is enabled in your configuration, the user will see a popup after clicking the Place Order button. Once 3D secure verification is successful, the user will be redirected to the order success page.

Conversely, the user will see an error on the payment page if the verification fails.
Admin Order Details
Magento Admin Checkout
The Splitit payment method is also available in the Magento admin panel.
To create an order, first log into the Magento admin panel. Go to Sales > Order and click the Create New Order button on the top right. Then create a new customer or choose one of the existing customers from the list:
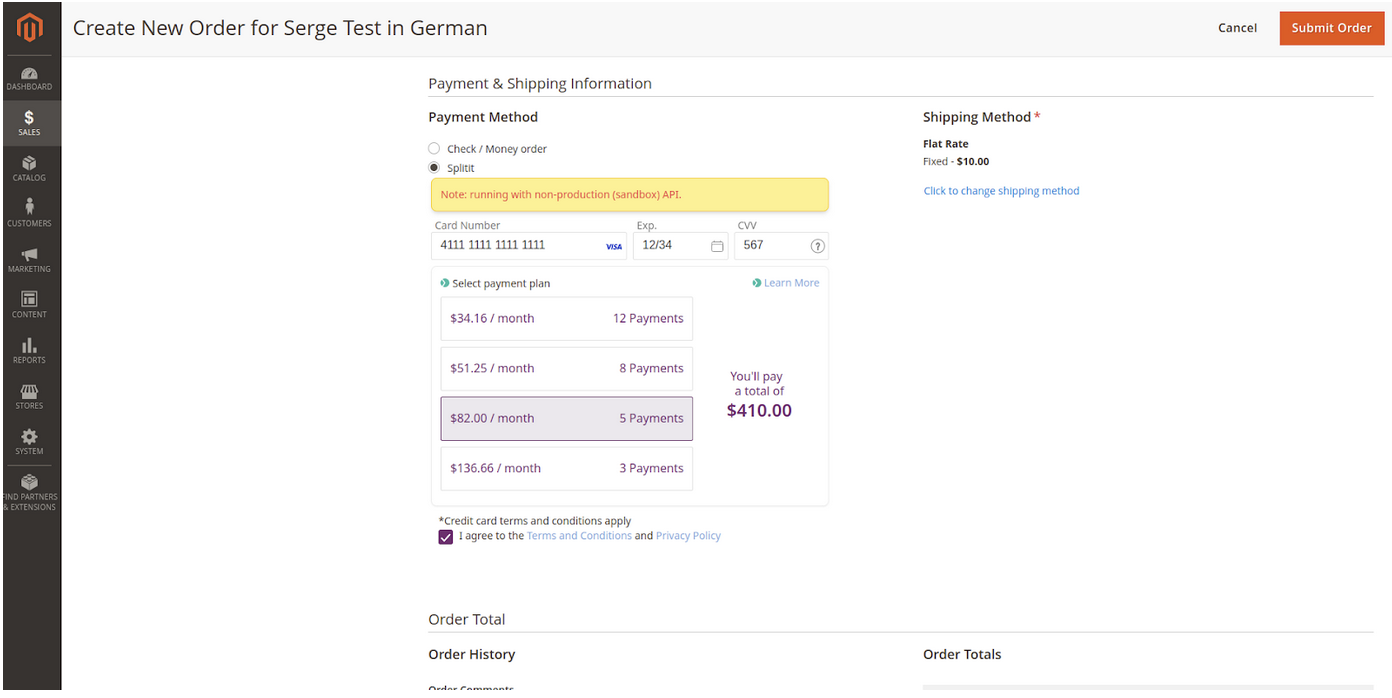
On the Magento Admin Order Create page, add the products, select the shipping method and then select Splitit as Payment Method.
Select the desired installment plan and accept the Terms & Conditions and Privacy Policy, then click Submit Order.

Similar to storefront checkout, if 3D secure verification is enabled, verification will be performed when Submit Order is clicked. The user will see the 3D secure popup and the order will only be placed when verification succeeds.
Note that the Magento admin will alert you if the minimum order amount is not met for the Splitit payment method.
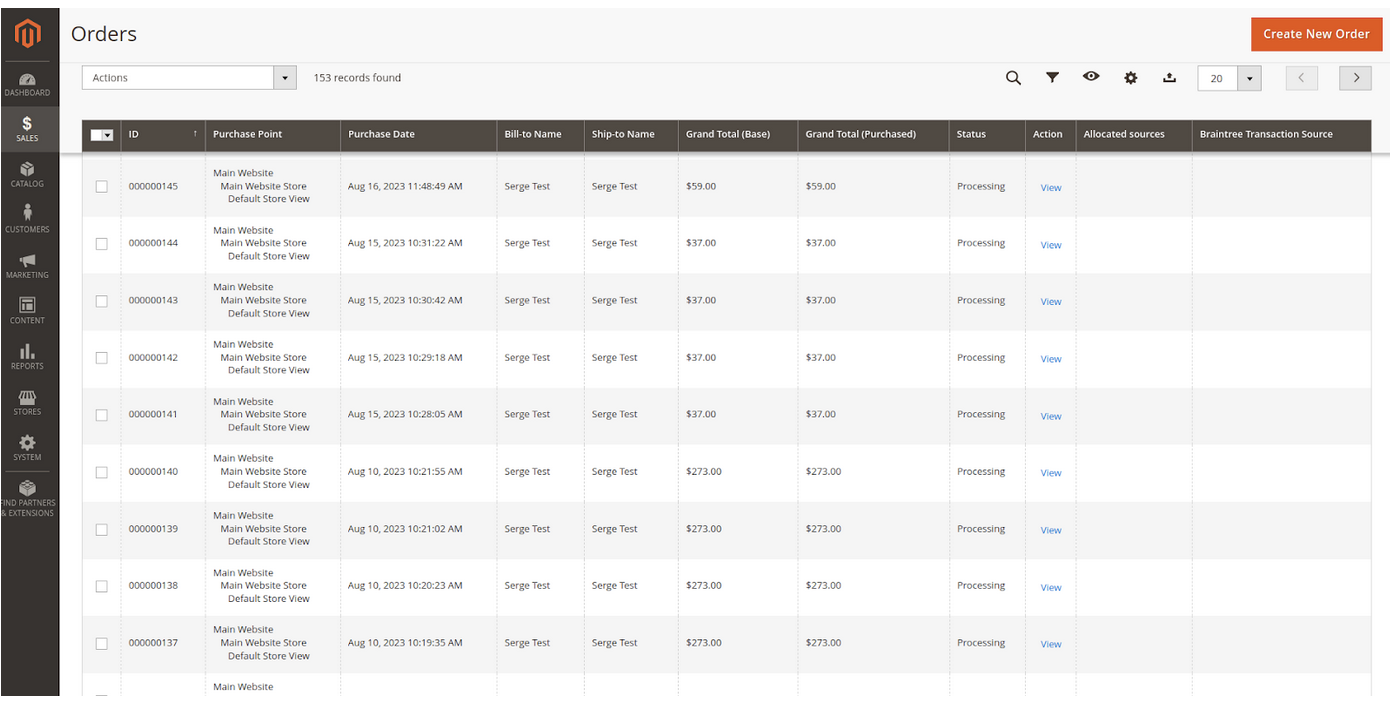
Admin Order View
Order details can be viewed in the Magento admin under Sales > Orders.

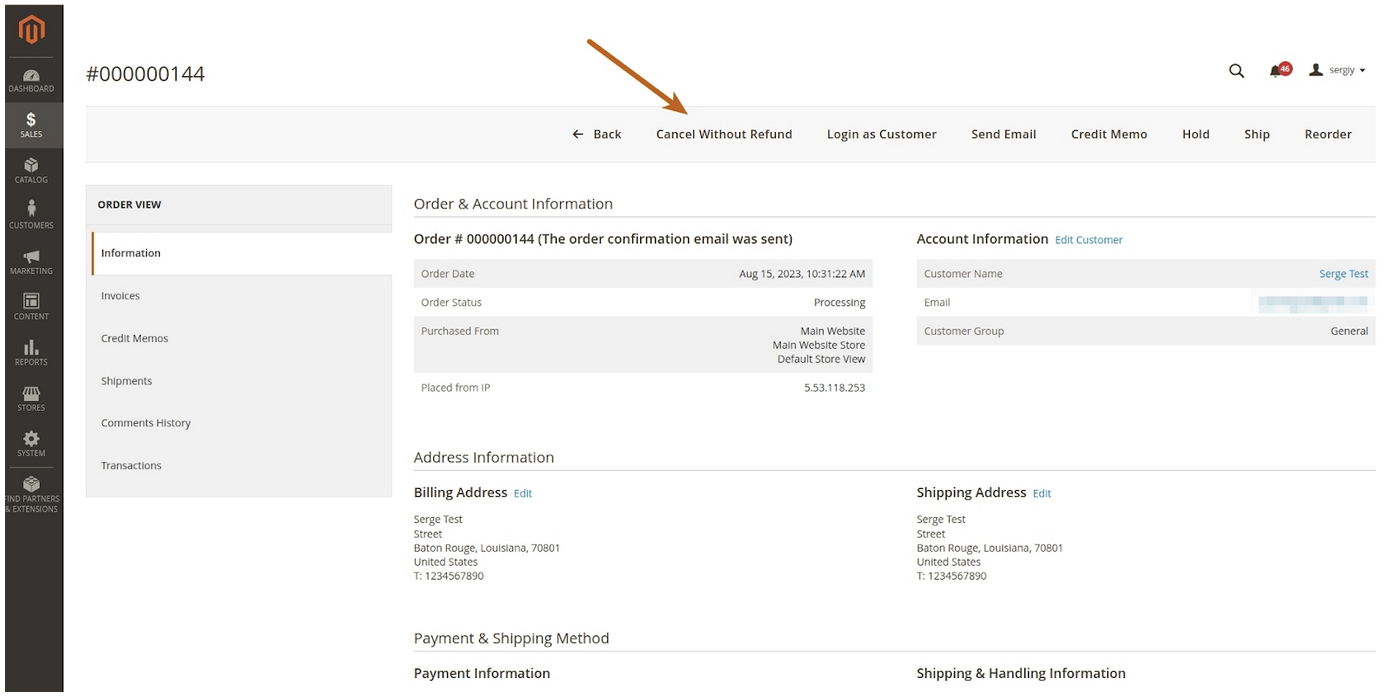
Admin Order Cancel
For orders paid with Splitit, the Cancel Without Refund button will appear in the Magento admin. This button can be used to cancel the order without issuing any refund.

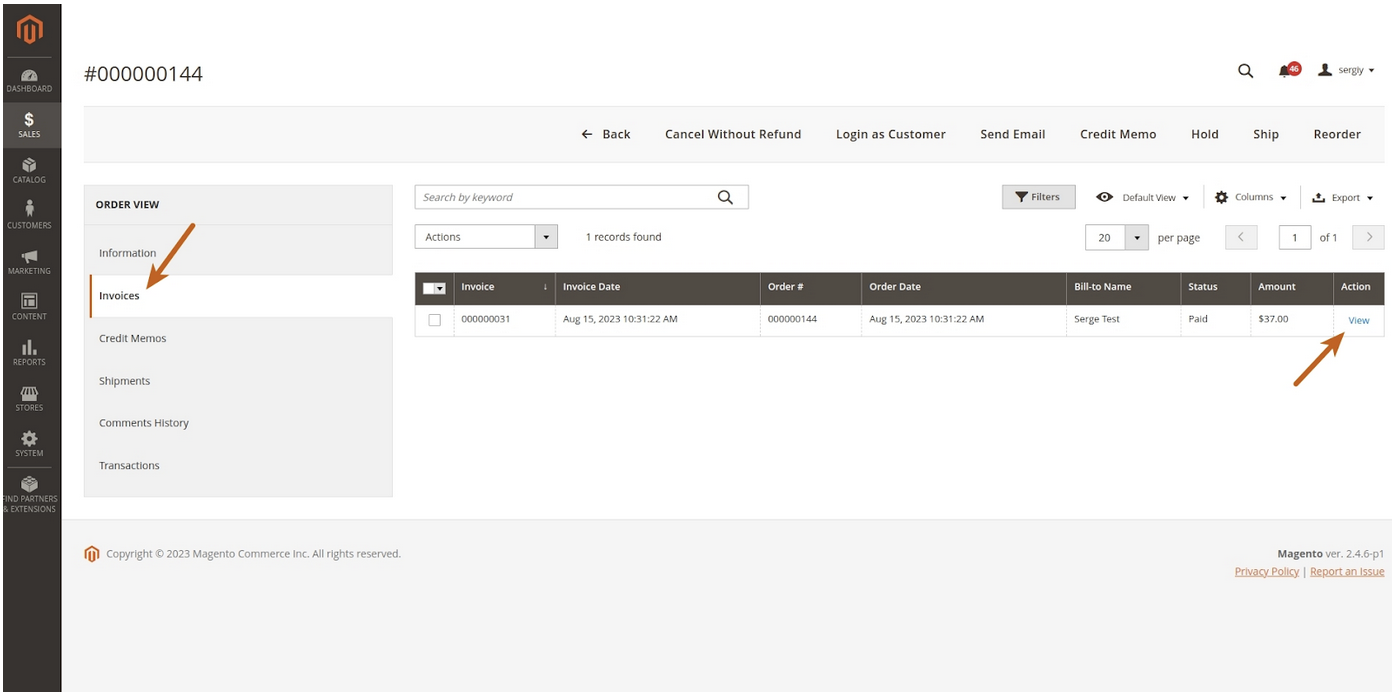
Admin Order Refund
Orders can be refunded using the Magento admin.
Refunds can be requested when the order has been invoiced. This supports both full and partial refunds. Full refunds refund the total amount and close the order. Partial refunds refund the specified amount and keep the order open.
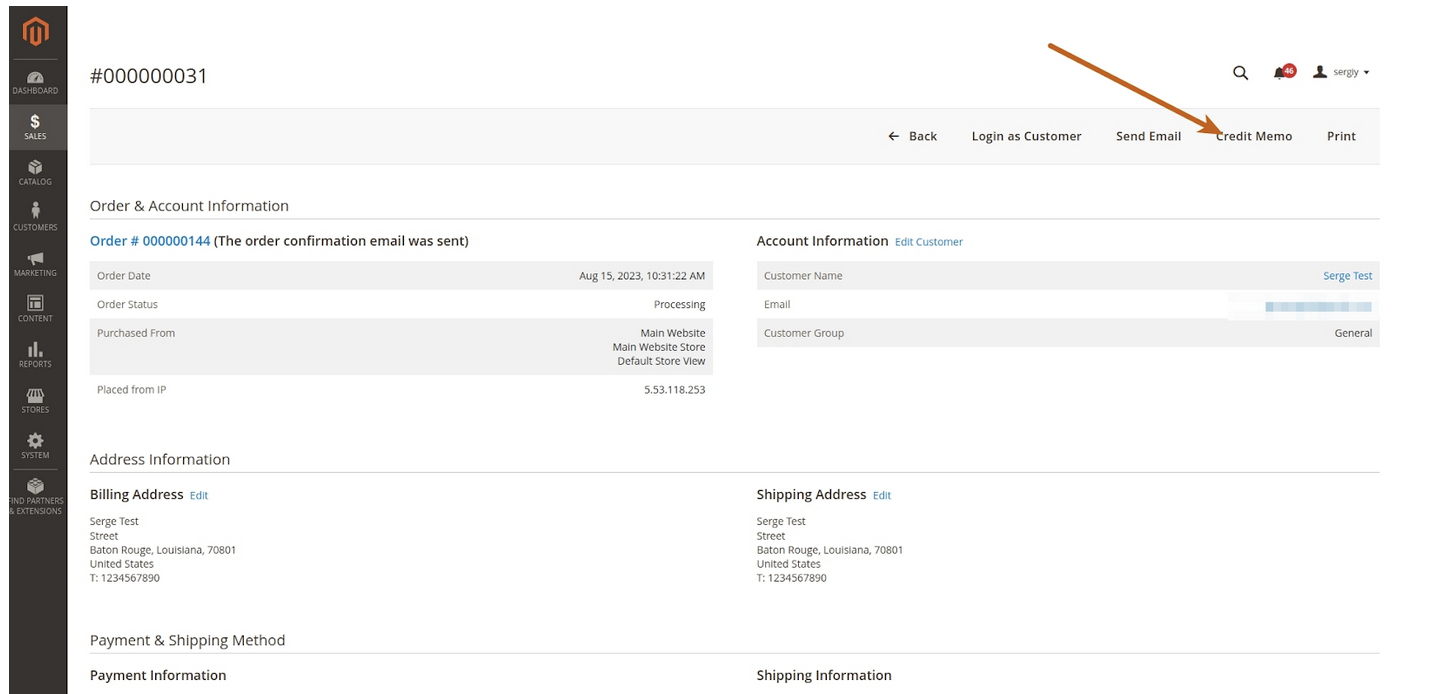
To request a refund, go to Sales > Orders. Select the order you want to refund. In the order view, click on Invoices from the left navigation. (Alternatively, you can go to Sales > Invoices.) Click View on the desired invoice.

Now click Credit Memo.

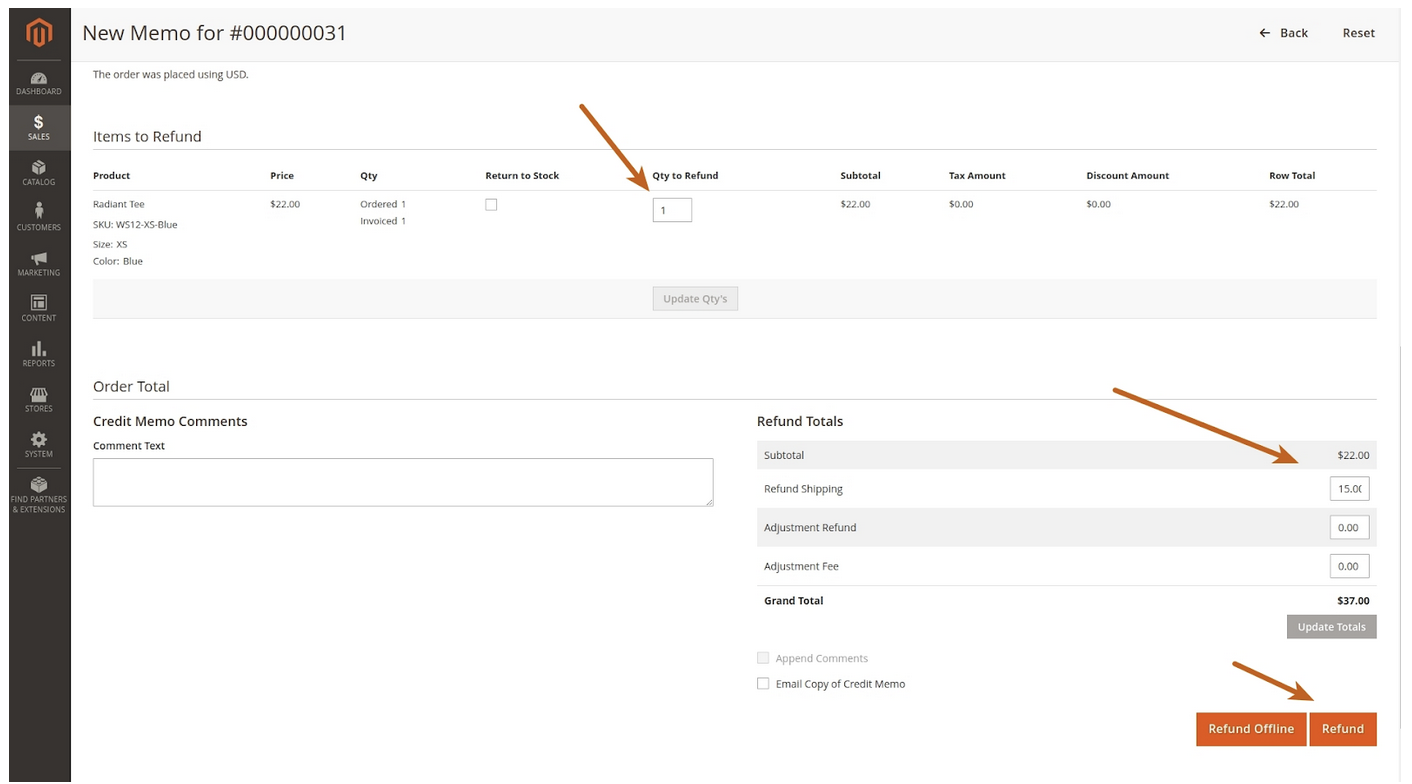
On the Credit Memo page, you can specify the quantity, select the products and also define the amount to be refunded. Click on Refund.

Start Installments
If Auto-Capture is disabled in your settings, the installments process won’t start immediately.
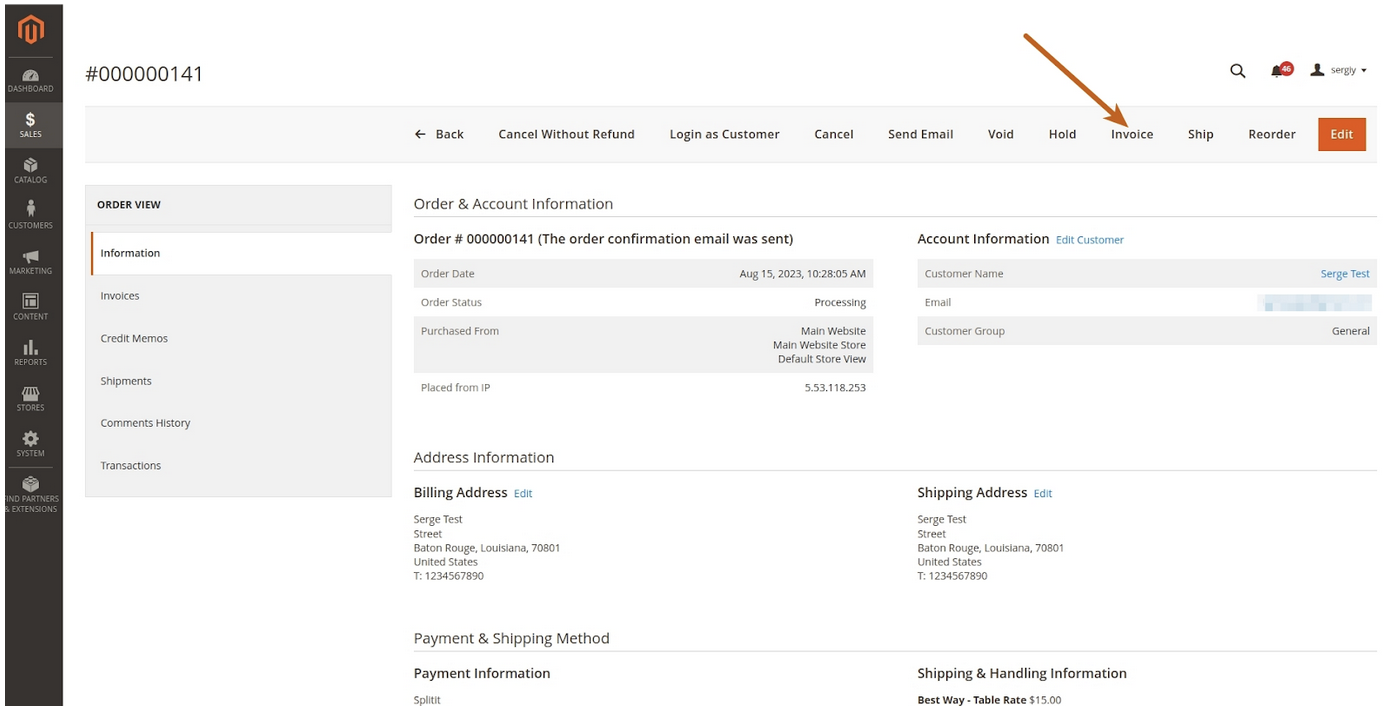
In order to start an installment plan and capture the first payment, go to Sales > Orders, and then View the order in question. Once you're on the order's page, select Invoice at the top of the page.

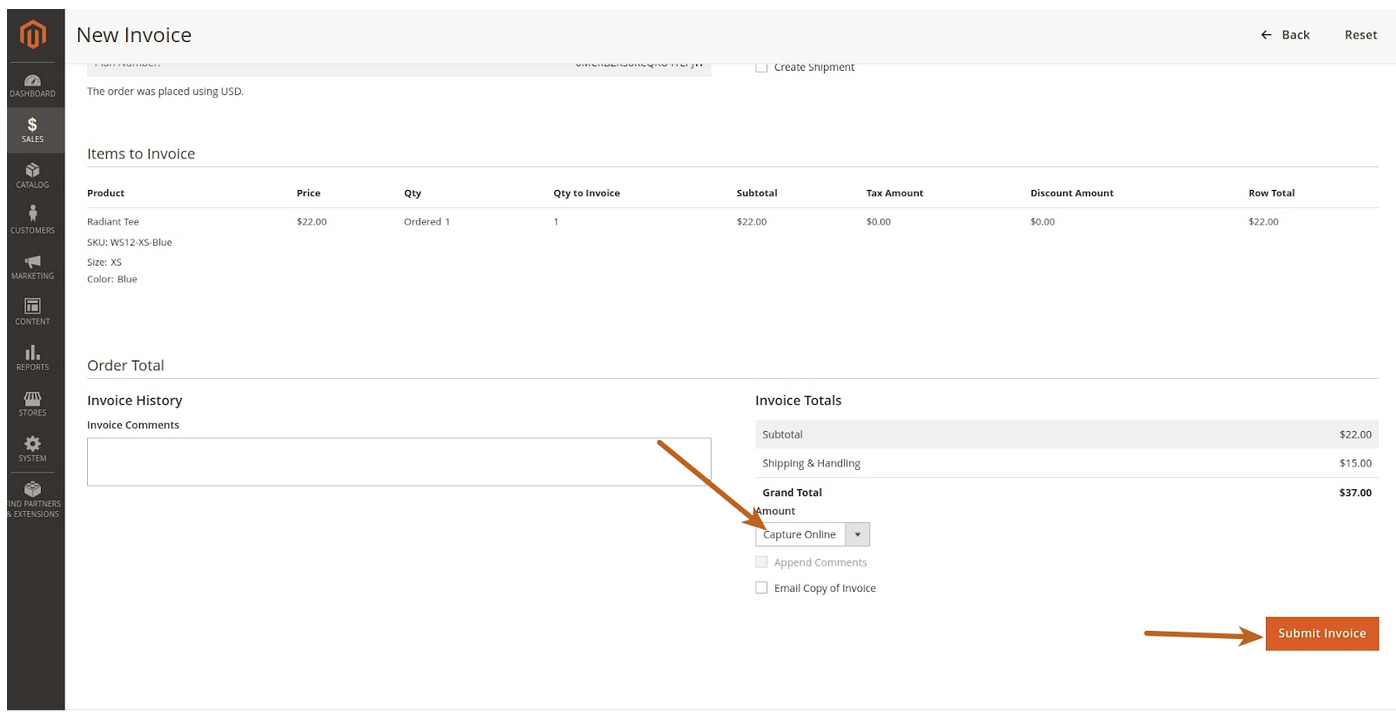
On the Invoice page, make sure that Capture Online is selected, and click Submit Invoice.

Uninstallation
- Remove the module via the command line:
-
Open a terminal, navigate to the root directory of your Magento project, and run the following commands to uninstall the module:
composer remove splitit/module-payment-gateway
composer remove konfig/splitit-web-php-sdk
- Update the Magento Configuration:
-
Run these commands to finalize the removal process and update the system:
php bin/magento setup:upgrade
php bin/magento setup:di:compile
php bin/magento setup:static-content:deploy
php bin/magento cache:clean
- Confirm the uninstallation:
- Verify that the module has been successfully removed from the Magento admin panel.